This post is going to be my Recap of everything i learned over the past 2 weeks and everything I've done.

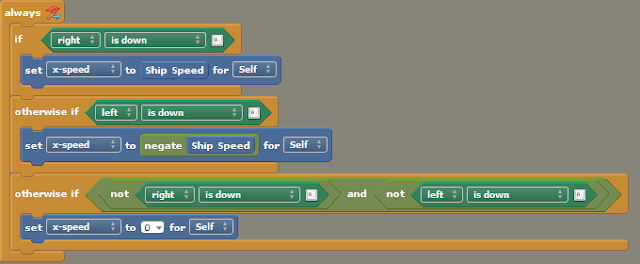
I learned how to make sprites move with key commands (making sure gravity is turned off)

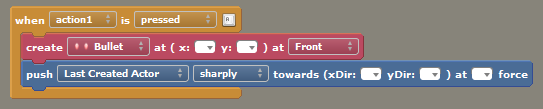
I also learned how to make sprites create other sprites or in this case shoot them out of its body.

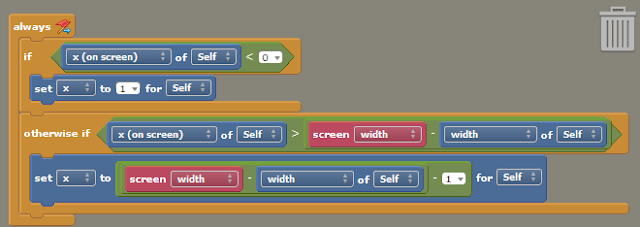
I learned how to make it so sprite cant just leave the screen so they can stay within the window.

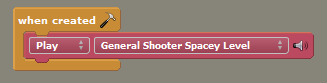
This makes the game play sound in the background.

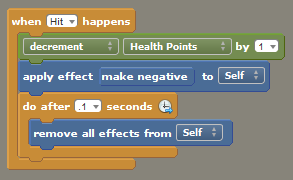
This is the code for hp effects that make the character disappear after they die (when the hp value hits 0)

This makes it so that actors cannot collide with the ground and phase through

This is the most advanced walk code I've made so far that even uses animation transfers






























